
Inspired by Braydon Coyer's new blogfolio, I've added some excellent new features to my portfolio website.
In this article, I want to demonstrate the ten favorite features of my blogfolio.
1. Stats page
Inspired by SLD and Braydon Coyer, I've added a Stats page on my site.
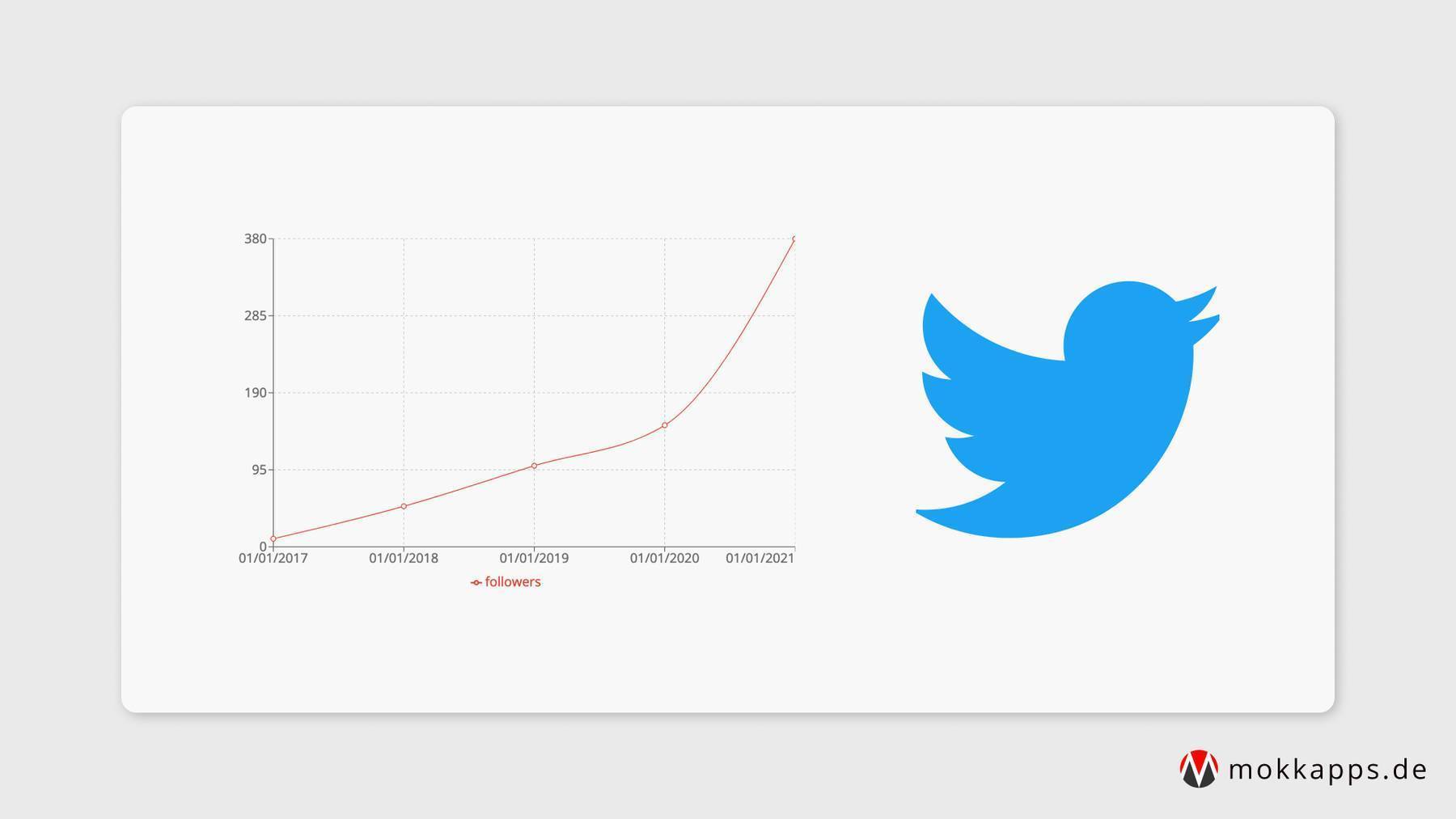
It shows statistics about the site itself, for example, how many active visitors are currently on the site and how many have visited it in total.
Additionally, it shows some information about my social media channels like the follower count of GitHub, Twitter, Dev.to, and more.
I use AWS Amplify Serverless Functions to access a variety of APIs to provide the necessary data for this site.

2. Article Reactions
Built with Supabase and AWS Amplify Serverless Functions, readers of my articles can now react to the article with the clap emoji.
Additionally, I use the same database table to store the number of page views.

3. Automated Open Graph Images
I use Braydon's approach to automatically generate Open Graph images for certain pages using the Cloudinary API.
The code grabs the site's title and generates an Open Graph image using Cloudinary API.
The following image shows such an automatically generated image that I use on my website:

4. Mark Article as Read
Visitors of my website can see at a glimpse which articles they've already read. It's a nice little feature for recurring readers of my blog.

5. Intelligent Article Suggestions
If a reader of a blog article reaches the end of the article, he will see four similar articles. They are selected by checking how many categories match between the articles.

6. Article Search Options
I provide multiple ways to search for blog articles:
- All articles are available on the blog page, and you can scroll or use the browser search to find an article.
- Use the minimal list, which shows all blog posts grouped in years by title.
- Use Google.

7. Prism Code Highlighting
I invested some time to create beautiful code snippets on my blog posts, as they are an essential part of my articles.
I use Prism with the Gatsby Prism Remark plugin to show code blocks in my markdown files:
export const getCategoryDisplayText = (category) => {
if (category === 'aws') {
return category.toUpperCase()
}
if (category.includes('-js')) {
const name = category.split('-')[0]
return `${capitalize(name)}.js`
}
return capitalize(category)
}
I can highlight certain lines of code, and I show the programming language as a nice badge on the top right.
8. MDX
MDX is very powerful, and I use it for my tips page, where I inject the following React component into my Markdown files to create a beautiful comparison of two code blocks:
<div :class="isDisabled ? 'disabled' : ''"></div>
<!-- Will render <div class></div> -->
<div :class="isDisabled ? 'disabled' : null"></div>
<!-- Will render <div></div> -->
9. Generate Scripts
Inspired by Kent C. Dodds, I use multiple JS scripts to generate boilerplate files for new blog posts and tips.
For example, the blogpost.js script will generate a similar output in the console:
? Title this is a test to see if my script is awesome
? Categories development, career, tools
? Release Date (format: yyyy-mm-dd) 2022-01-08
? Dry run without creating files? (default: false) Yes
Date:
2022-01-08
Slug:
this-is-a-test-to-see-if-my-script-is-awesome
Markdown data:
---
title: "This Is a Test to See if My Script Is Awesome"
categories:
- "development"
- "career"
- "tools"
cover: "images/cover.jpg"
---
The script asks for some mandatory information, converts the entered title to title caps, and finally generates the markdown file with the slug name at the correct directory.
Additionally, I have a script to generate a Table of Content (ToC) for a finished article and an image optimization script.
10. Open Source Analytics
I use Umami with a database hosted on Digital Ocean. I send custom events if a visitor, for example, clicks a social link, subscribes to the newsletter or, edits an article on GitHub. These events provide some valuable insights into how many visitors are using the features on my portfolio website.

Conclusion
My portfolio website is my favorite digital playground. I love to experiment with different new features and try to provide the best possible experience for visitors.
The source code of my website is available on GitHub, so feel free to take a closer look if you are interested in implementation details. Leave a comment if you want more information about a specific topic.
If you liked this article, follow me on Twitter to get notified about new blog posts and more content from me.
Alternatively (or additionally), you can also subscribe to my newsletter.
Building a Vue 3 Desktop App With Pinia, Electron and Quasar
How I Built a Twitter Keyword Monitoring Using a Serverless Node.js Function With AWS Amplify