Installation
To enable Nuxt DevTools you can opt-in per-project by running the following command:
npx nuxi@latest devtools enable
~/.nuxtrc file, so it doesn't affect your team unless they also opt-in.Next, you need to restart your Nuxt server and open it in your browser.
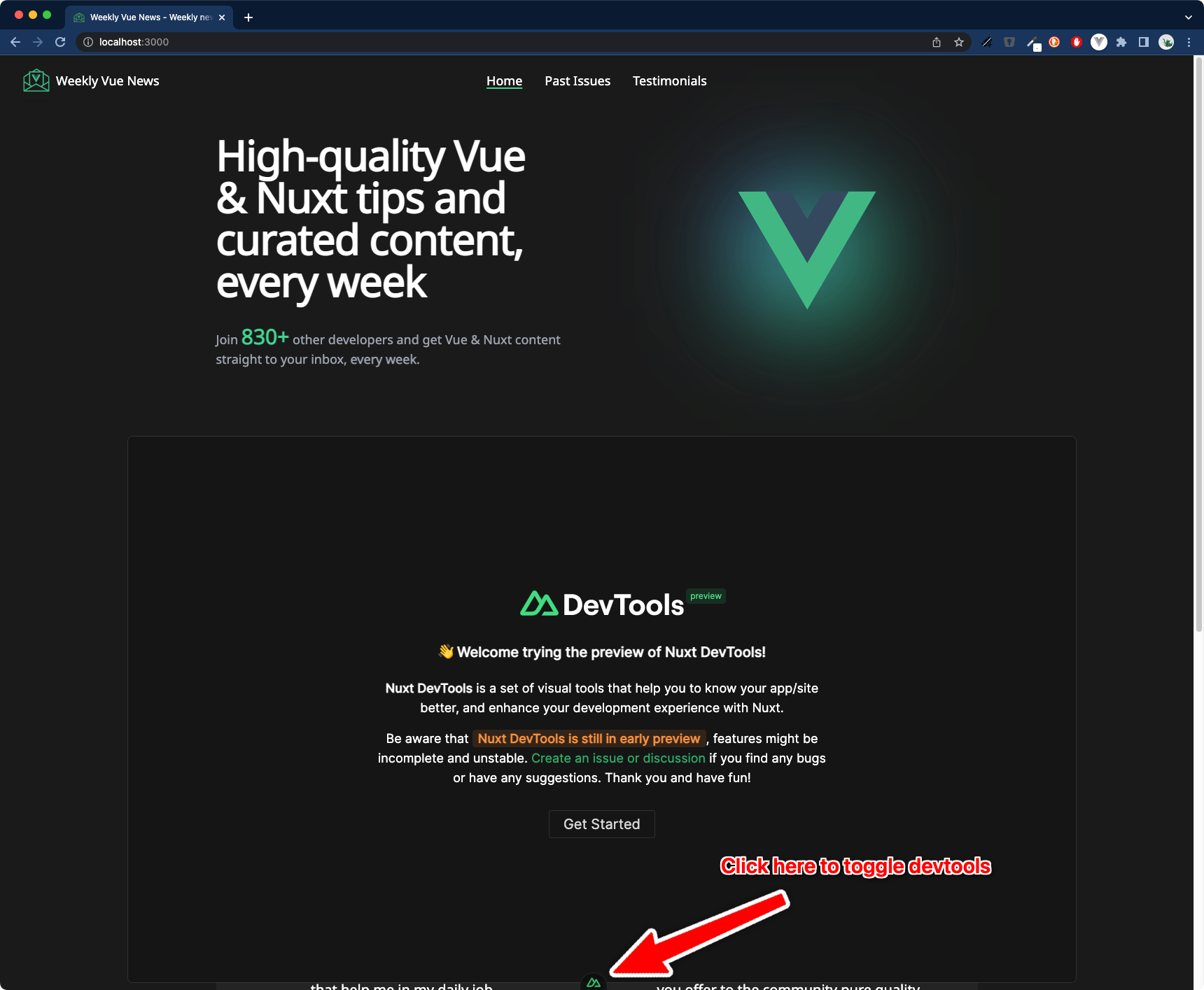
To toggle the DevTools, you can either click the Nuxt icon at the bottom of the browser window or press :

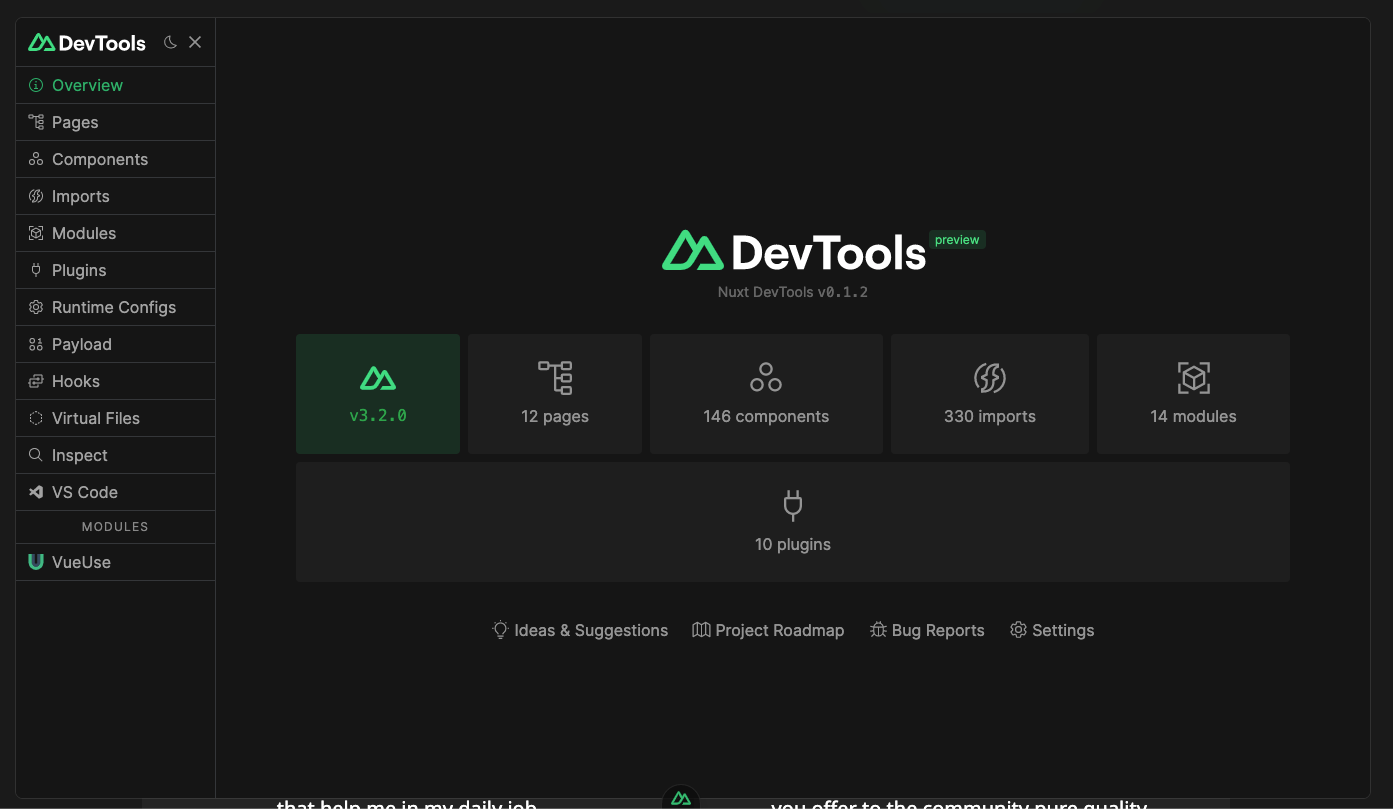
You should then see the start screen of the DevTools:

Features
Nuxt DevTools is a set of visual tools available right inside your app.
Here is a list of the current features:
- Pages: The pages tab shows your current routes and provides a quick way to navigate them.
- Components: Components tab show all the components you are using in your app and where they are from.
- Imports: Imports tab shows all the auto-imports registered to Nuxt.
- Modules: Modules tab shows all the modules you have installed and the links to their documentation.
- Hooks: Hooks tab can help you to monitor the time spent in each hook to identify performance bottlenecks.
- Virtual Files: Virtual Files tab shows the virtual files generated by Nuxt to support the conventions.
- Inspect: Inspect expose the
vite-plugin-inspectintegration, allowing you to inspect transformation steps of Vite.
Check the official docs to get more details about the features. The official roadmap is also interesting.
Disable DevTools
Of course, you can disable DevTools per-project by running:
npx nuxi@latest devtools disable
If you liked this Vue tip, follow me on Twitter to get notified about new tips, blog posts, and more. Alternatively (or additionally), you can subscribe to my weekly Vue & Nuxt newsletter :
Vue Tip: Use Scoped Slots in a Child Component to Provide Data for Parent Component
Vue Tip: Re-Rendering Vue Routes When Path Parameters Change

